

You can pass optional options as an object to the mjml2html function: optionĭefault fonts imported in the HTML rendered by MJML Print the responsive HTML generated and MJML errors if any Inside Node.js import mjml2html from 'mjml' /* Validation level: 'strict', 'soft' or 'skip' Mjml eMjmlConfigOptionsĪllows to use the config attribute from. mjmlconfig file in the current working directory, if any mjmlconfig file in the specified path or directory to include custom components Options for html minifier, see mjml-cli documentation for more info Preserve some tags when inlining css, see mjml-cli documentation for more info Watches the changes made to (file or folder) The outputs first line contains the file in the format Writes the output to stdout without an comment containing the source file in the first line You can pass optional arguments to the CLI and combine them. Command line interfaceĬompiles the file and outputs the HTML generated in output.html mjml input.mjml -o output.html

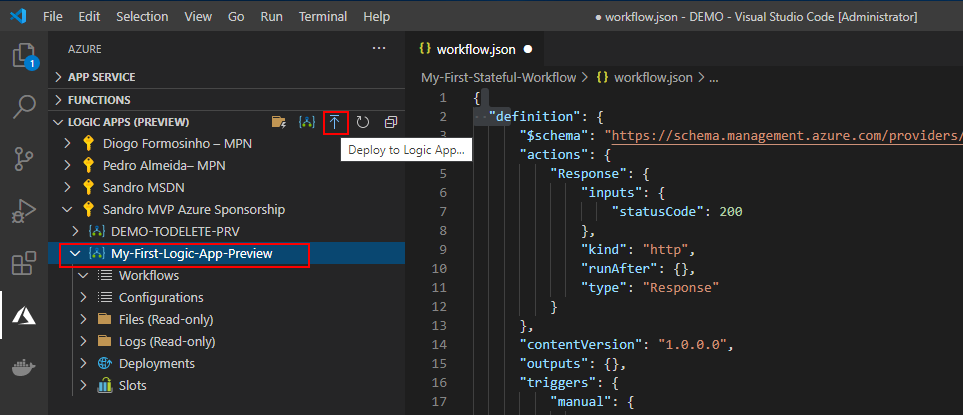
You can also run yarn build:watch to rebuild the package as you code. To work on MJML, make changes and create merge requests, download and Head over to Usage for other ways to use MJML. You can install MJML with NPM to use it with NodeJS or the Command Line Interface. Email clients update their specs and requirements regularly, but we geek about that stuff - we’ll stay on top of it so you can spend less time reading up on latest email client updates and more time designing beautiful email. The abstraction it offers guarantee you to always be up-to-date with the industry practices and responsive. MJML has been designed with responsiveness in mind. Building a responsive email is super easy with tags such as and. Say goodbye to endless HTML table nesting or email client specific CSS. Get your speed and productivity boosted with MJML’s semantic syntax. MJML rolls up all of what Mailjet has learned about HTML email design over the past few years and abstracts the whole layer of complexity related to responsive email design. MJML’s open-source engine generates high quality responsive HTML compliant with best practices. Its semantic syntax makes it easy and straightforward and its rich standard components library speeds up your development time and lightens your email codebase.

MJML is a markup language designed to reduce the pain of coding a responsive email.


 0 kommentar(er)
0 kommentar(er)
